Vous voulez apprendre nginx et tuner un peu les performance d’un site web ? cet article est un début pour apprendre à mettre en place votre vhost et installer un cache avec varnish. L’intérêt du cache est d’éviter d’utiliser le serveur web pour charger des éléments statiques de votre site (images, publicités…). Vous gagnez ainsi en vitesse de chargement et réduissez l’utilisation de votre serveur web.
Commençons par Nginx
L’installation est simple :
sudo apt-get install nginx
Une fois installé il nous faut configurer notre vhost. L’objectif du vhost est de faire correspondre une adresse/ip/port à un répertoire où sont stockés les fichiers web (html, php…).
Vous disposez d’un modèle de vhost dans /etc/nginx/sites-available/default donc copions-le pour le modifier :
cp /etc/nginx/sites-available/default /etc/nginx/sites-available/xavki.fr
Puis éditons-le en indiquant la localisation des fichiers du site (la racine étant /var/www/ :
server {
listen 80;
listen [::]:80;
root /var/www/xavki;
index index.html index.htm;
server_name xavki.fr www.xavki.fr;
location / {
try_files $uri $uri/ =404;
}
}
Donc le serveur web nginx écoute sur le port 80. Le répertoire stockant les fichiers est /var/www/xavki. L’index (racine du site) est un fichier nommé index.html ou index.htm. L’url du site xavki.fr ou www.xavki.fr. Et si la page n’existe pas on renvoi une erreur 404.
Nous allons donc créer le répertoire et y charger un squelette de site :
mkdir/var/www/xavki
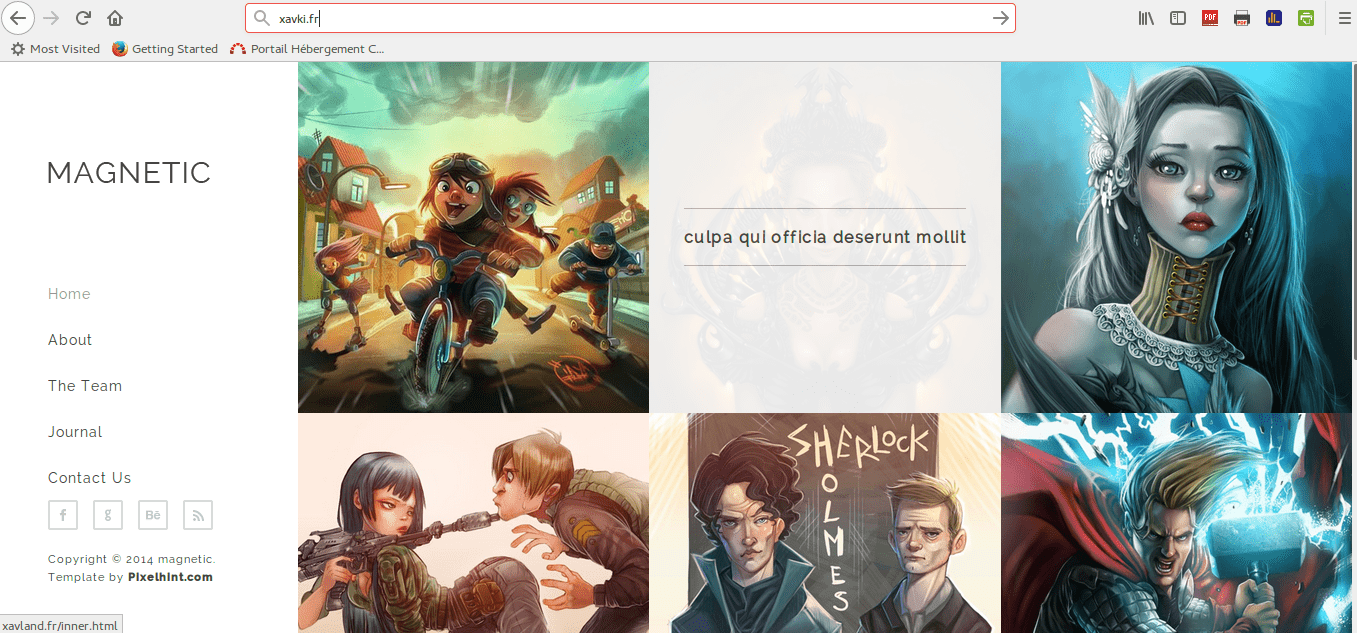
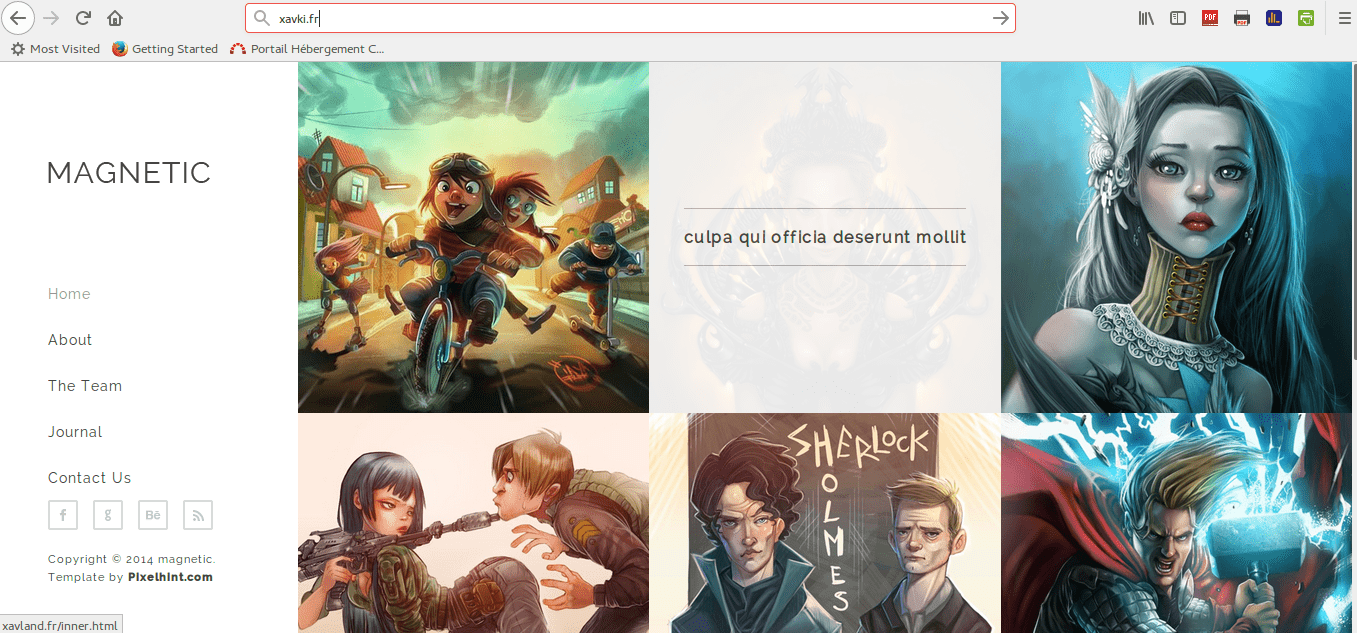
Vous pouvez télécharger un modèle de site sur cette page. Décompressez le et placez le dans ce nouveau répertoire. Avec ce contenu nous avons une structure assez classique de site web : css, html, fonts, images…
Maintenant il nous reste à activer le vhost. Comme pour les serveurs apache Nginx requiert la création d’un lien symbolique entre /etc/nginx/sites-available et /etc/nginx/sites-enabled.
Donc :
cd /etc/nginx/sites-enabled ln -s /etc/nginx/sites-availble/xavki.fr
Et comme pour apache il vaut mieux vérifier si la conf est bonne :
nginx -t #désactivez le défaut rm -rf /etc/nginx/sites-enabled
Et notre vhost est bien là. Pour le tester si vous développez sur votre localhost tapez directement l’ip 127.0.0.1 sinon tapez l’ip de la machine distante dans votre navigateur.
Et si vos voulez simuler un dns éditez le /etc/hosts de la machine qui émule la vm. Par exemple :
172.20.10.2 xavki.fr www.xavki.fr
Avec cela vous pouvez même taper l’adresse dans votre navigateur.

Nous venons de faire la moité du chemin, il reste plus que le cache et pour cela nous allons utiliser varnish.
Et le cache de varnish
Là encore l’installation est simple :
sudo apt-get install varnish #et lançons le service service varnish start
Réalisez alors un netstat -ntaup. Vous vous rendez compte que varnish écoute sur le port 6081 et nginx sur le port 80. Le problème c’est qu’en l’état votre système de cache n’est pas opérationnel car il ne répond pas sur le port 80.
Il est donc nécessaire de :
- modifier le port d’écoute du vhost nginx (par exemple le 8080
- modifier le port d’écoute de varnish pour passer sur le 80
Donc modifions notre vhost /etc/nginx/sites-available/xavki.fr et modifions le port 80 en 8080 :
server {
listen 8080;
listen [::]:8080;
...
Relançons le service :
nginx -t service nginx reload
Maintenant modifions la configuration de varnish. Editons le fichier /etc/varnish/default.vcl avec :
backend default {
.host = "127.0.0.1";
.port = "8080";
}
Puis changeons la conf de varnish pour le faire écouter sur le port 80. En changeant le fichier /etc/default/varnish :
DAEMON_OPTS="-a :80 \
-T localhost:6082 \
-f /etc/varnish/default.vcl \
-S /etc/varnish/secret \
-s malloc,256m"
Remarquez au passage que vous pouvez aussi retoucher la mémoire alloué au cache.
Modifiez également /lib/systemd/system/varnish.service
ExecStart=/usr/sbin/varnishd -j unix,user=vcache -F -a :80 -T localhost:6082 -f /etc/varnish/default.vcl -S /etc/varnish/secret -s malloc,256m
Voilà maintenant redémarrons le service varnish :
service varnish restart
et testons l’utilisation du cache.
Et pour terminer testons l’utilisation du cache :
└─ $ ▶ curl -I xavki.fr HTTP/1.1 200 OK Server: nginx/1.14.0 (Ubuntu) Date: Mon, 01 Oct 2018 20:05:18 GMT Content-Type: text/html Last-Modified: Mon, 01 Oct 2018 12:38:18 GMT ETag: W/"5bb2153a-105e" Vary: Accept-Encoding X-Varnish: 2 Age: 0 Via: 1.1 varnish (Varnish/5.2) Accept-Ranges: bytes Connection: keep-alive
Nous constatons bien l’utilisation de varnish pour répondre à la requête vers notre site.
Attention, il ne s’agit que d’une base. Il faut ensuite ajouter des règles de gestion à varnish (cache pour les images, pas de cache pour les cookies…) et c’est là que commence le vrai taff.